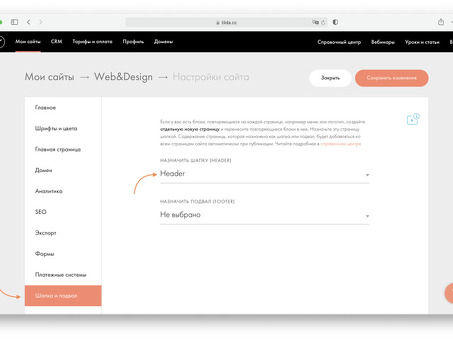
Когда речь идет о создании веб-сайта, дизайн и расположение верхнего и нижнего колонтитулов часто упускаются из виду, однако они играют важную роль в создании удобного для пользователя интерфейса. Верхний колонтитул - это верхняя часть веб-страницы, которая обычно содержит логотип сайта, навигационное меню и другую важную информацию. Нижний колонтитул, напротив, является нижней частью страницы и обычно содержит информацию об авторских правах, контактную информацию и дополнительные навигационные ссылки.
Правильно оформленный верхний колонтитул может сразу привлечь внимание посетителя и дать четкое представление о назначении сайта и возможностях навигации. Включение в заголовок визуально привлекательного логотипа и организованного навигационного меню улучшает общее впечатление от сайта и облегчает поиск нужной информации. Кроме того, благодаря использованию технологий "отзывчивого" дизайна верхний колонтитул адаптируется к различным размерам экрана, что делает его доступным и удобным для использования на всех устройствах.
Аналогичным образом нижний колонтитул играет важную роль в создании удобного просмотра сайта. Включение в нижний колонтитул таких важных сведений, как контактные данные, политика конфиденциальности и условия использования, позволяет пользователям легко получить доступ к важной информации без необходимости прокручивать страницу до самого верха. Кроме того, размещение в нижнем колонтитуле значков социальных сетей и дополнительных навигационных ссылок может стимулировать пользователей к дальнейшему изучению сайта и взаимодействию с брендом.
В заключение следует отметить, что разработка эффективного верхнего и нижнего колонтитула является важнейшим условием создания визуально привлекательного и удобного для пользователей сайта. При этом веб-дизайнеры уделяют внимание таким деталям, как размещение логотипа, структура навигационного меню и включение важной информации в нижний колонтитул, Это улучшает общее впечатление пользователя и повышает удобство использования сайта. Кроме того, использование технологий "отзывчивого" дизайна может еще больше повысить удовлетворенность пользователей, поскольку верхний и нижний колонтитулы становятся доступными на разных устройствах. Понимая основы дизайна верхних и нижних колонтитулов, веб-дизайнеры могут создавать сайты, которые не только отлично выглядят, но и функциональны и ориентированы на пользователя.
Основы дизайна нижних и верхних колонтитулов
При разработке веб-сайта верхний и нижний колонтитулы являются двумя важными разделами, которые помогают создать последовательный и визуально привлекательный макет. Верхний колонтитул обычно содержит логотип сайта, навигационное меню, иногда строку поиска или значки социальных сетей. Он размещается в верхней части страницы, чтобы пользователи могли легко идентифицировать сайт и перемещаться по нему.
Нижние колонтитулы, напротив, располагаются в нижней части страницы и служат для различных целей. Часто они содержат такие важные ссылки, как контактная информация, политика конфиденциальности, условия использования и информация об авторских правах. Кроме того, нижний колонтитул может содержать ссылки на вспомогательную навигацию, регистрационные формы или другие страницы сайта.
При оформлении верхних и нижних колонтитулов важно обеспечить их визуальное соответствие остальным страницам сайта. Этого можно добиться, используя единую цветовую схему, типографику и элементы дизайна на всем сайте. Верхний и нижний колонтитулы должны дополнять общий дизайн и брендинг сайта, создавая единый и профессиональный вид.
Распространенным дизайнерским приемом для заголовков является использование липких заголовков. Это означает, что при прокрутке страницы вниз заголовок остается в верхней части страницы. Это повышает удобство работы с сайтом, обеспечивая легкий доступ к меню навигации и другой важной информации. Нижние колонтитулы, в свою очередь, могут быть статичными или фиксированными, в зависимости от требований и предпочтений к дизайну сайта.
Еще один фактор, который необходимо учитывать при разработке верхних и нижних колонтитулов, - это их отзывчивость. В связи с ростом использования мобильных устройств важно, чтобы заголовки и нижние колонтитулы были отзывчивыми и адаптировались к различным размерам экрана. Этого можно добиться, используя такие приемы отзывчивого дизайна, как медиазапросы и гибкие сетки, чтобы обеспечить корректное отображение заголовков и колонтитулов на всех устройствах.
В заключение следует отметить, что основы дизайна нижних и верхних колонтитулов включают в себя создание визуально привлекательных и последовательных разделов, которые улучшают общий дизайн сайта. Верхний колонтитул помогает пользователям легко ориентироваться на сайте, а нижний колонтитул содержит важную информацию и ссылки. Верхние и нижние колонтитулы способствуют созданию положительного пользовательского опыта и хорошо продуманного веб-сайта, обеспечивая последовательность, отзывчивость и внимание к деталям дизайна.
Важность нижних и верхних колонтитулов
Нижние и верхние колонтитулы являются важными элементами сайта, поскольку они предоставляют пользователям основную информацию и функциональность.
Нижний колонтитул располагается в нижней части сайта и обычно используется для размещения важных ссылок, информации о переписке, примечаний об авторских правах и других важных сведений. Он служит навигационным пособием для пользователей, перешедших в конец страницы, позволяя им быстро перейти к основным разделам или страницам сайта. Кроме того, нижний колонтитул может содержать значки социальных сетей, карту сайта и поисковую строку, что улучшает общее впечатление от сайта и облегчает посетителям поиск нужной информации.
Аналогичным образом верхний колонтитул располагается в верхней части сайта и служит инструментом навигации. Обычно он содержит логотип сайта, главное меню и строку поиска, позволяя пользователям быстро перемещаться по различным разделам или осуществлять поиск. Заголовки часто используются для определения идентичности бренда и создания единой визуальной темы всего сайта. Они также могут содержать интерактивные элементы, такие как меню или разработка уведомлений, которые предоставляют пользователям дополнительную функциональность.
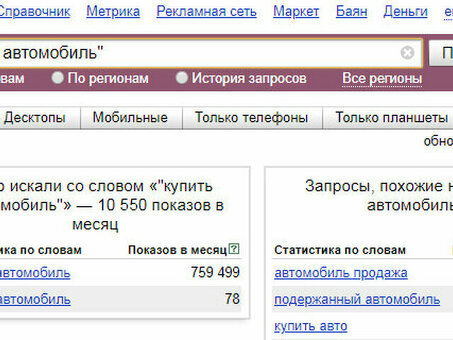
Помимо роли в навигации, нижний и верхний колонтитулы важны для оптимизации под поисковые системы (SEO). Поисковые системы отдают предпочтение содержанию этих разделов, поскольку они воспринимаются как важная информация. Включение релевантных ключевых слов и ссылок в верхний и нижний колонтитулы поможет улучшить видимость и классификацию сайта в результатах поисковых систем.
Кроме того, колонтитулы и заголовки могут способствовать повышению общей эстетической привлекательности сайта. Они дают возможность использовать такие элементы дизайна, как цвета, шрифты и графику, которые отражают визуальную идентичность бренда. Согласованность дизайна верхнего и нижнего колонтитулов, а также остальной части сайта создает последовательный и профессиональный вид, улучшает общее восприятие сайта пользователями и оставляет положительное впечатление у посетителей.
В заключение следует отметить, что нижний и верхний колонтитулы сайта играют решающую роль в предоставлении важной информации, улучшении навигации, SEO-улучшении и общем планировании. Они помогают создать удобное для пользователя впечатление, сформировать фирменный стиль и повысить узнаваемость сайта. Поэтому для создания эффективного и успешного сайта необходимо уделить должное внимание дизайну и оптимизации этих элементов.
Основные элементы футбольного дизайна
При разработке сайта нижний колонтитул является важным элементом, который нельзя упускать из виду. Он располагается в нижней части страницы и часто содержит полезную для пользователя информацию. Вот некоторые важные элементы, которые следует учитывать при разработке нижнего колонтитула
- Контактная информация: включение в нижний колонтитул контактной информации, такой как номера телефонов, адреса электронной почты и почтовые адреса, облегчает пользователям контакт с вами. Это особенно важно для компаний, которые полагаются на запросы клиентов и продажи.
- Навигационные ссылки: навигация в нижнем колонтитуле может использоваться для размещения дополнительных ссылок на важные страницы вашего сайта. Это позволяет пользователям легко переходить к другим разделам сайта, даже если они прокрутили страницу до самого низа.
- Значки социальных сетей: если ваш сайт работает на платформе социальных сетей, подумайте о том, чтобы включить в нижний колонтитул значки со ссылками на ваши профили в социальных сетях. Это позволит посетителям связаться с вами в социальных сетях и получить последние новости и предложения.
- Уведомление об авторских правах: включение уведомления об авторских правах в нижний колонтитул - это способ защитить содержимое вашего сайта и дать пользователям понять, что оно принадлежит вам. Как правило, оно должно иметь вид "Copyright [год] [название компании]. Все права защищены".
- Политика конфиденциальности и условия использования: важно включить в нижний колонтитул ссылку на политику конфиденциальности и условия использования сайта. Это поможет пользователям понять, как будет обрабатываться их личная информация и какие правила они должны соблюдать при работе с сайтом.
Помимо этих элементов, важно также обратить внимание на дизайн и расположение нижнего колонтитула. Чтобы сделать нижний колонтитул визуально привлекательным и удобным для навигации, можно использовать различные приемы форматирования, такие как сетки и колонки. Размер и цвет шрифта должны соответствовать общему дизайну сайта, а нижний колонтитул должен быть отзывчивым, чтобы он правильно отображался на экранах различных размеров и устройств.
Включение этих ключевых элементов в дизайн нижнего колонтитула улучшит пользовательский опыт и облегчит посетителям поиск нужной информации на сайте.
Эффективные приемы оформления колонтитулов
Когда речь идет о разработке заголовков веб-сайтов, существует несколько приемов, которые могут существенно повысить их эффективность. Во-первых, заголовок должен четко передавать цель сайта и то, что пользователи могут на нем найти. Этого можно достичь с помощью четких и полных заголовков, сопровождаемых короткими и интересными подзаголовками.
Важно, чтобы заголовки были визуально привлекательными, чтобы привлечь внимание пользователя. Для этого можно использовать привлекательные и уместные изображения, цвета и шрифт. Выбор шрифта, который легко читается и отражает общий стиль сайта, может значительно улучшить дизайн заголовка.
Эффективный заголовок должен обеспечивать пользователям удобную навигацию. Этого можно добиться, включив в верхнюю часть заголовка меню или навигационную строку, позволяющую пользователям быстро и легко переходить к различным разделам сайта. Кроме того, пользовательский опыт может быть дополнительно улучшен путем включения четких и интуитивно понятных значков или кнопок для таких важных действий, как поиск и подключение.
Еще один важный аспект дизайна головы - его отзывчивость. В связи с растущим использованием мобильных устройств важно обеспечить оптимизацию заголовков под различные размеры экранов. Этого можно достичь за счет использования приемов "отзывчивого" дизайна и правильной настройки заголовков. Убедитесь, что заголовки не занимают слишком много места на маленьких экранах и что все элементы легко видны и доступны.
Наконец, эффективный дизайн заголовков должен соответствовать общему брендингу сайта. Использование единых цветов, шрифтов и изображений в заголовках позволяет усилить фирменный стиль и создать прочную визуальную связь с пользователями. Это помогает создать запоминающийся и последовательный пользовательский опыт на всем сайте.
Советы по созданию привлекательного заголовка
Заголовки играют решающую роль в привлечении внимания посетителей сайта. Советы по созданию привлекательных заголовков включают
- Будьте лаконичны: следите за тем, чтобы заголовки были короткими и исчерпывающими. Длинные заголовки могут быть чрезмерными и могут вызвать потерю интереса у посетителей.
- Акцентируйте внимание на преимуществах: подчеркните основные преимущества или решения, которые предлагает сайт посетителям. Это сразу же привлечет их внимание, и они, возможно, захотят изучить сайт дальше.
- Используйте привлекательный язык: используйте в заголовке сильные и убедительные формулировки, чтобы вызвать эмоции и создать ощущение срочности. Это сделает ваши заголовки более интересными и захватывающими.
- Включение визуальных элементов: рассмотрите возможность использования привлекающих внимание визуальных элементов, таких как значки или связанные изображения рядом с заголовками. Это делает его более наглядным и привлекает внимание.
- Вызывайте любопытство: используйте в заголовке интересные утверждения или вопросы, чтобы возбудить любопытство посетителей. Это может побудить их к дальнейшему просмотру и изучению сайта.
- Обеспечьте легкость восприятия: убедитесь, что заголовки понятны и просты для восприятия. Избегайте жаргона и сложных фраз, которые могут запутать посетителей.
- Пробуйте разные варианты: экспериментируйте с различными вариантами заголовков, чтобы понять, какой из них вызывает наибольший отклик у аудитории; A/B-тестирование поможет вам определить, какие заголовки наиболее эффективны.
Следуя этим советам, вы сможете создать заголовок, который будет не только привлекательным, но и эффективно донесет до посетителей ценность вашего сайта.
Примеры правильно оформленных нижних и верхних колонтитулов
Хорошо оформленные колонтитулы и заголовки могут значительно улучшить общее впечатление пользователей от сайта. Ниже приведены примеры сайтов, на которых удачно применены хорошо оформленные нижние и верхние колонтитулы.
Компания A: Нижний колонтитул на сайте компании A отличается элегантным дизайном и упорядоченным расположением. Он включает в себя навигационное меню, контактную информацию, значки социальных сетей и важные ссылки. Верхний колонтитул, в свою очередь, включает логотип компании, заметную строку поиска и понятные навигационные опции, что облегчает пользователям перемещение по сайту.
2. Сайт электронной коммерции B: В нижнем колонтитуле сайта B в визуально привлекательной форме представлены категории товаров, последние записи в блоге и отзывы покупателей. Он также содержит форму подписки на рассылку новостей и ссылки на важные страницы. Верхний колонтитул состоит из логотипа компании, значка корзины, показывающего количество товаров в корзине, и строки поиска, обеспечивающей интуитивно понятный процесс покупки.
3. Блог C: В нижнем колонтитуле блога C основное внимание уделяется отображению последних записей в блоге, популярных тегов и опций подписки. Он также содержит ссылки на профили социальных сетей, что позволяет читателям легко получать доступ к блогу на различных платформах. В верхнем колонтитуле размещены простой, но эффектный заголовок блога, строка поиска и навигационное меню, позволяющие читателям легко ориентироваться в различных разделах блога.
Новостной сайт D: Нижний колонтитул новостного сайта D содержит различные категории, последние статьи и форму регистрации, что позволяет пользователям легко получить доступ к интересующим их новостным темам. В верхнем колонтитуле размещены логотип сайта, навигационное меню и строка поиска для быстрого доступа к новостным статьям. Дизайн выполнен в стиле минимализма, что обеспечивает удобство работы с сайтом.
5. Сайт электронного портфолио: нижний колонтитул сайта электронного портфолио ориентирован на отображение контактной информации автора, краткой биографии и ссылок на связанные с ним работы. Также предусмотрены значки социальных сетей для удобного обмена информацией. Верхний колонтитул включает имя автора, навигационное меню с различными категориями портфолио и кнопку CTA, побуждающую посетителей к дальнейшему знакомству с портфолио.
Приведенные примеры подчеркивают важность хорошо продуманных нижних и верхних колонтитулов, которые повышают удобство работы с сайтом и обеспечивают легкий доступ к важной информации. Эти сайты успешно вовлекают и направляют пользователей на протяжении всего визита, благодаря чистому и организованному макету, включению ключевых элементов и отображению релевантного контента.






Комментарии