Размер изображения - важный фактор, который необходимо учитывать при оптимизации сайта для поисковых систем В 2021 году Яндекс, крупнейшая российская поисковая система, внесла ряд изменений в свой алгоритм оптимизации изображений Для обеспечения высокой видимости в результатах поиска Яндекса владельцам сайтов важно понимать эти изменения и соответствующим образом корректировать размеры изображений Владельцам сайтов важно понимать эти изменения и соответствующим образом корректировать размеры изображений.
Важно учитывать размер файлов изображений на сайте - Яндекс теперь отдает предпочтение быстро загружающимся сайтам, а большие изображения могут значительно замедлить время загрузки. Это может негативно сказаться на пользовательском опыте и привести к снижению рейтинга в результатах поиска Яндекса. Для уменьшения размера файла рекомендуется сжимать изображения без потери качества.
Помимо размера файла, размер изображения также влияет на поисковую оптимизацию: теперь Яндекс отдает предпочтение изображениям со сбалансированным соотношением сторон, не растянутым и не сжатым. Важно, чтобы изображения имели соответствующий размер и отображались в правильном соотношении сторон. Это не только повышает видимость сайта в результатах поиска Яндекса, но и улучшает общее впечатление пользователя.
Кроме того, Яндекс стал учитывать релевантность изображений поисковому запросу. Важно использовать понятные имена файлов и теги alt, которые точно описывают содержание изображения. Это позволяет Яндексу лучше понять контекст изображения и повысить его видимость по соответствующим поисковым запросам. Оптимизируя размер и релевантность изображений, вы можете повысить видимость своего сайта и привлечь больше органического трафика с Яндекса.
Важность размера изображения
Размер изображения является важным фактором при разработке и оптимизации сайта. Размер изображения напрямую влияет на скорость загрузки веб-страницы, что, в свою очередь, сказывается на общем впечатлении пользователя. Большие файлы изображений могут привести к замедлению времени загрузки, увеличению использования полосы пропускания и повышению коэффициента прямой отдачи. С другой стороны, небольшие файлы изображений могут значительно сократить время загрузки и повысить производительность сайта.
Оптимизация размера изображений необходима для улучшения видимости сайта и повышения его рейтинга в поисковых системах; такие поисковые системы, как Яндекс, учитывают скорость загрузки страниц как один из факторов ранжирования. Оптимизация размера изображений повышает скорость загрузки веб-страниц, улучшает видимость в результатах поиска и увеличивает органический трафик.
Кроме того, размер изображения влияет на отзывчивость и адаптивность сайта. Поскольку все чаще используются мобильные устройства, важно оптимизировать изображения под разные размеры экрана. Использование отзывчивых размеров изображений позволяет обеспечить оптимальный пользовательский опыт на различных устройствах, включая смартфоны, планшеты и настольные компьютеры.
Важно также отметить, что изображения больших размеров занимают больше места на сервере и потребляют большую пропускную способность, что влечет за собой дополнительные расходы. Оптимизация размера изображений позволяет сократить объем занимаемого на сервере пространства и минимизировать использование полосы пропускания, что приводит к экономии средств владельца сайта.
В заключение следует отметить, что внимание к размерам изображений имеет решающее значение для производительности сайта, удобства пользователей, оптимизации поисковых систем и прибыльности. Оптимизация размера изображений повышает скорость загрузки сайта, улучшает видимость в поисковых системах, обеспечивает отзывчивость, а также снижает потребление места на сервере и пропускную способность канала связи.
Понятие оптимизации изображений
Оптимизация изображений является важным аспектом веб-разработки и играет ключевую роль в повышении общей производительности сайта. Она включает в себя уменьшение размера файлов изображений без ухудшения их визуального качества. Оптимизация изображений позволяет сократить время загрузки, снизить потребление полосы пропускания и обеспечить более плавное взаимодействие с пользователем.
Одним из важных факторов, который необходимо учитывать при оптимизации изображений, является формат файла: наиболее распространенными форматами изображений в Интернете являются JPEG, PNG и GIF. Каждый формат имеет свои преимущества и подходит для разных типов изображений: JPEG лучше всего подходит для фотографий и сложных изображений с большим количеством цветов, PNG - для графики, логотипов и прозрачных изображений, GIF - в основном для анимации.
Еще одним важным аспектом оптимизации изображений является изменение их размера. Изображения следует масштабировать до размера, соответствующего тому, где они будут отображаться на сайте. Это позволяет избежать неоправданно больших изображений, которые могут замедлить загрузку. Также важно учитывать гибкость дизайна и предусмотреть различные размеры изображений для разных устройств, таких как настольные компьютеры, планшеты и смартфоны.
Сжатие - еще одна техника, используемая для оптимизации изображений. Она позволяет уменьшить размер файла за счет удаления ненужных данных при сохранении визуального качества изображения. Существует два типа сжатия: без потерь и с потерями. При сжатии с потерями размер файла уменьшается без потери качества, а при сжатии с потерями размер файла еще больше уменьшается за счет потери качества. Важно найти баланс между уменьшением размера файла и качеством изображения.
В дополнение к вышеперечисленным методам оптимизации изображений существуют и другие, такие как отложенная загрузка, которая откладывает загрузку изображений до тех пор, пока они действительно не понадобятся, или использование CDN (сети доставки контента) для доставки изображений с сервера, расположенного географически близко к пользователю. Расположение. Эти методы позволяют еще больше повысить производительность сайта и улучшить качество обслуживания пользователей.
В заключение следует отметить, что оптимизация изображений - важный аспект веб-разработки, включающий уменьшение размеров файлов, выбор подходящих форматов изображений, изменение их размеров и использование методов сжатия. Оптимизация изображений позволяет сократить время загрузки сайта, сэкономить полосу пропускания и улучшить общее впечатление пользователей; стоит потратить время и усилия на оптимизацию изображений, чтобы обеспечить оптимальную производительность сайта.
Влияние размера изображения на скорость загрузки страницы
При оптимизации производительности сайта важным фактором является размер изображения. Размер изображения напрямую влияет на скорость загрузки страницы и оказывает значительное влияние на удобство работы пользователя.
Особенно при медленном Интернет-соединении большие файлы изображений могут долго загружаться, что приводит к низкой скорости загрузки страниц. Это может привести к ухудшению пользовательского восприятия, поскольку посетители могут разочароваться и покинуть страницу, не дождавшись ее полной загрузки.
Чтобы обеспечить оптимальную скорость загрузки страниц, важно найти баланс между качеством изображения и размером файла. Сжатие и изменение размеров изображений позволяет значительно уменьшить размер файла без существенной потери качества. Использование таких методов сжатия изображений, как оптимизация JPEG, или преобразование изображений в более удобный для работы в Интернете формат, например WebP, может повысить скорость загрузки страницы.
Помимо размера файла, размер изображения также играет важную роль в скорости загрузки страницы. Использование изображений большего размера, чем необходимо, приводит к ненужной передаче данных и замедлению загрузки страницы. Чтобы минимизировать размер файла и сократить время загрузки страницы, важно изменять размер изображений в соответствии с размерами, необходимыми для вашего сайта.
Эффективной стратегией оптимизации размеров изображений для ускорения загрузки страниц является использование отзывчивых изображений: с помощью атрибутов HTML 'srcset' и 'sizes' можно указать различные источники и размеры изображений в зависимости от устройства пользователя и размера экрана. Это позволяет браузеру выбрать наиболее подходящее изображение и сократить время загрузки за счет предоставления изображения нужного размера.
Для дальнейшего повышения скорости загрузки страниц следует рассмотреть возможность использования медленной загрузки изображений. Использование медленной загрузки позволяет сократить время первоначальной загрузки и повысить общую производительность сайта, поскольку изображения загружаются только перед их отображением.
В заключение следует отметить, что оптимизация размеров изображений имеет большое значение для повышения скорости загрузки страниц и улучшения пользовательского восприятия. Сжатие и изменение размеров изображений, а также использование таких приемов, как отзывчивые изображения и "ленивая" загрузка, позволяют значительно сократить время загрузки страниц и обеспечить более быстрый и плавный просмотр сайта посетителями.
Влияние размера изображения на пользовательский опыт
Размер изображения играет важную роль при работе с сайтом. Размер изображения может существенно влиять на скорость загрузки сайта или приложения пользователями. Большие файлы изображений могут замедлять загрузку, вызывая недовольство и потенциально заставляя пользователей покидать сайт или приложение.
Помимо времени загрузки, размер изображений также может влиять на общий дизайн и расположение веб-страницы. Если изображения слишком большие, то поток контента может прерываться, что затрудняет навигацию пользователей по странице. С другой стороны, если изображения слишком малы, они могут быть недостаточно детализированными или эффектными, что сделает их менее интересными для пользователя.
Оптимизация размера изображений имеет решающее значение для обеспечения плавного и приятного восприятия пользователем. Сжатие изображений для уменьшения размера файла позволяет сайтам и приложениям загружаться быстрее и эффективнее. Это не только улучшает пользовательское восприятие, но и приносит пользу владельцу сайта, поскольку сокращение времени загрузки повышает рейтинг в поисковых системах и увеличивает посещаемость.
При оптимизации изображений для удобства пользователей важно найти правильный баланс между качеством изображения и размером файла. Хотя для сокращения времени загрузки необходимо уменьшить размер файла, важно также сохранить четкость и разрешение изображения. Этого можно достичь с помощью инструментов и методов оптимизации изображений, которые позволяют сохранить качество изображения при уменьшении размера файла.
В заключение следует отметить, что размер изображения оказывает значительное влияние на удобство работы пользователя. Оптимизация размера изображения важна для сокращения времени загрузки, поддержания единообразного дизайна и обеспечения привлекательности для пользователя. Найдя правильный баланс между качеством изображения и размером файла, владельцы сайтов могут создавать визуально привлекательные и эффективные сайты, которые будут привлекать и удовлетворять пользователей.
Оптимальный размер изображений для Яндекс 2021
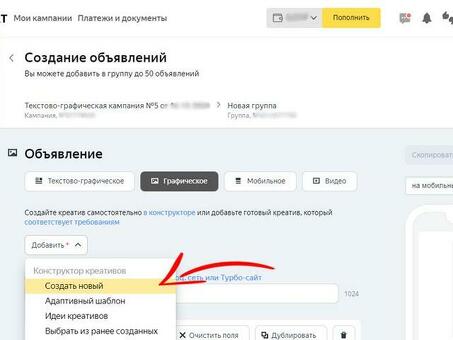
При оптимизации изображений для Яндекс 2021 следует помнить о нескольких лучших практиках: поскольку Яндекс уделяет большое внимание скорости загрузки страниц и удобству пользователей, важно оптимизировать размер и производительность изображений.
1. Сжатие и изменение размеров изображений: убедитесь, что изображения сжаты и изменены в размерах. Большие файлы изображений могут значительно замедлить время загрузки сайта. Используйте инструменты сжатия изображений, чтобы уменьшить размер файлов без потери качества. 2.
Используйте подходящий формат изображения - Яндекс рекомендует использовать формат JPEG для фотографий и других сложных изображений, а формат PNG подходит для изображений с прозрачным фоном и простой графикой. Выберите подходящий формат в зависимости от типа используемого изображения.
3. оптимизация размеров изображения: всегда учитывайте размеры используемого изображения. Избегайте использования изображений большего размера, чем необходимо, так как это может привести к излишнему времени загрузки; измените размер изображений до размера, необходимого для дизайна и компоновки сайта. 4.
4. Внедрите "ленивую загрузку": "ленивая загрузка" - это технология, позволяющая загружать изображения только тогда, когда они видны пользователю. Это значительно сокращает время загрузки страницы, особенно для сайтов с большим количеством изображений. Для реализации этой функциональности используются скрипты или плагины ленивой загрузки. 5.
5. Использование отзывчивого дизайна: в связи с ростом использования мобильных устройств важно обеспечить оптимизацию изображений под различные размеры экрана. Применяйте технологию "отзывчивого" дизайна, чтобы автоматически подстраивать размер и формат изображений в зависимости от используемого устройства.
6. рассмотреть возможность использования Яндекс.WebP Яндекс поддерживает формат изображений WebP, который обеспечивает более высокое сжатие и качество по сравнению с JPEG и PNG. Чтобы еще больше оптимизировать размер и производительность на Яндексе, рассмотрите возможность конвертации изображений в формат WebP.
Следуя этим рекомендациям, вы сможете эффективно оптимизировать свои изображения для Yandex 2021 и повысить производительность и удобство использования вашего сайта.
Выбор правильного формата изображения
При оптимизации изображений для Интернета важно выбрать правильный формат изображения. Различные форматы изображений обладают разными возможностями и преимуществами. Понимание этих различий поможет вам принять обоснованное решение о том, какой формат использовать для вашего сайта.
JPEG: JPEG - это распространенный формат изображений, который широко поддерживается веб-браузерами и устройствами. Файлы JPEG можно сжимать для уменьшения размера файла, но при этом может снижаться качество.
PNG: PNG - еще один широко распространенный формат изображений, который подходит для графики и изображений с прозрачным фоном. Он поддерживает сжатие без потерь, что означает, что качество изображения после сжатия не теряется. Однако файлы PNG, как правило, имеют больший размер, чем файлы JPEG.
GIF: GIF - формат, поддерживающий анимацию, часто используется для простых графических и анимационных изображений. Из-за ограниченной цветовой палитры он меньше подходит для фотографий и изображений со сложными цветовыми градиентами. gif-файлы можно сжимать для уменьшения размера файла, но потеря качества при этом может быть более заметной, чем в JPEG или PNG.
WebP: WebP - это новый формат изображений, разработанный компанией Google, который обеспечивает сжатие как без потерь, так и с потерями. Однако WebP поддерживается не всеми браузерами и может подходить не для всех сайтов.
При выборе подходящего формата изображения следует учитывать такие факторы, как тип изображения, необходимый уровень сжатия и совместимость с веб-браузерами. Также важно оптимизировать изображения, изменяя их размер до подходящего или сжимая их для уменьшения размера файла без потери качества. Протестируйте различные форматы изображений и параметры сжатия, чтобы найти оптимальный баланс для вашего сайта.
Изменение размера и сжатие изображений
Для оптимизации работы сайта и улучшения пользовательского восприятия изображения должны быть уменьшены и сжаты. Большие файлы изображений могут значительно замедлять загрузку страниц, что приводит к увеличению числа возвратов и снижению конверсии. Изменение размера и сжатие изображений позволяет уменьшить размер файла без потери качества изображения.
Изменение размера изображений:.
Изменение размера изображения подразумевает изменение его размеров путем уменьшения или увеличения ширины и высоты. Это можно сделать с помощью различных программ для редактирования изображений или онлайн-инструментов. При изменении размеров изображений для Интернета важно учитывать, как они будут восприниматься на различных устройствах. Например, большие изображения, которые хорошо смотрятся на настольном компьютере, могут выглядеть искаженными или занимать слишком много места на мобильных устройствах.
Сжатие изображений:.
Сжатие изображений подразумевает использование алгоритмов сжатия для уменьшения размера файла. Существует два типа сжатия: с потерями и без потерь. При сжатии с потерями размер файла уменьшается за счет удаления части данных изображения, но при этом может наблюдаться незначительное снижение качества. Сжатие с потерями, напротив, позволяет уменьшить размер файла без потери качества изображения. Оба типа сжатия имеют свои преимущества и недостатки, и выбор зависит от конкретных требований вашего сайта.
- Сжатие с потерями: часто используется для фотографий и составных изображений. Эти алгоритмы достигают высокой степени сжатия за счет отбрасывания части данных изображения, не заметных для человеческого глаза. Однако многократное сжатие может привести к значительной потере качества.
- Сжатие без потерь: алгоритмы сжатия без потерь, такие как PNG и GIF, лучше всего подходят для изображений с ограниченным количеством цветов и резкими краями, таких как логотипы, значки и текст. Эти алгоритмы сохраняют все исходные данные изображения, что приводит к увеличению размеров файлов по сравнению со сжатием с потерями.
Помимо изменения размеров и сжатия изображений, можно также оптимизировать формат изображения и выбрать соответствующий тип файла. Например, использование формата SVG для простой графики и иконок позволяет уменьшить размер файла и улучшить масштабирование. Также важно рассмотреть возможность использования технологий "отзывчивого" дизайна, которые автоматически подстраивают размеры изображений в зависимости от разрешения экрана устройства.
Эффективное изменение размеров и сжатие изображений позволяет сократить время загрузки сайта, улучшить пользовательский опыт и повысить рейтинг в поисковых системах. Нахождение правильного баланса между качеством изображения и размером файла важно для обеспечения оптимальной производительности на различных устройствах и интернет-соединениях.
Применение отзывчивого дизайна изображений
Применение отзывчивого дизайна изображений важно для создания визуально привлекательных и удобных сайтов. В условиях растущего разнообразия устройств и размеров экранов важно обеспечить адаптацию изображений к различным разрешениям и соотношениям сторон.
Для реализации отзывчивого дизайна изображений можно использовать несколько методов: один из них заключается в использовании медиазапросов CSS для настройки размера и разрешения изображений в зависимости от размера области просмотра. Это позволяет использовать файлы изображений меньшего размера на небольших устройствах, что повышает эффективность загрузки изображений.
Другая техника,Onigiri. Она позволяет обслуживать несколько источников изображений с разным разрешением, а браузер выбирает наиболее подходящий источник изображения в зависимости от размера экрана и плотности пикселей. Таким образом, пользователи устройств с высоким разрешением получают более четкие изображения, а пользователи с небольшими экранами - более компактные и оптимизированные.
При внедрении отзывчивого дизайна изображений важно учитывать общую производительность сайта. Большие файлы изображений могут значительно замедлить загрузку страницы, особенно при медленном сетевом соединении. Поэтому важно сжимать и оптимизировать изображения, не слишком жертвуя их качеством.
Кроме того, важно учитывать доступность изображений. Предоставление альтернативного текста для изображений помогает пользователям с ослабленным зрением понять содержание изображения с помощью программы чтения с экрана. Альтернативный текст должен быть описательным и передавать основное назначение изображения.
В заключение следует отметить, что для создания визуально приятного и удобного сайта необходимо применять гибкий дизайн изображений: используя медиазапросы CSS, атрибут 'srcset', оптимизируя размер файлов изображений и предоставляя альтернативный текст, можно добиться того, чтобы сайт чтобы сайт хорошо выглядел на всех устройствах и обеспечивал удобство работы с ним.
Тестирование и мониторинг производительности изображений
Чтобы обеспечить оптимальную работу изображений на сайте, важно регулярно тестировать и контролировать их производительность. Для этого необходимо проводить ряд тестов для оценки таких факторов, как размер, сжатие и скорость загрузки изображений.
Одним из способов проверки производительности изображений является использование инструментов, анализирующих размеры файлов и время загрузки изображений на сайте. С их помощью можно получить информацию о том, какие изображения являются причиной медленной загрузки и чрезмерного использования полосы пропускания.
Сжатие - еще один важный фактор, который необходимо учитывать при оптимизации производительности изображений. Сжатие изображений позволяет уменьшить размер файла без существенного снижения качества изображения. Существует множество инструментов для сжатия изображений, позволяющих автоматизировать этот процесс.
Для обеспечения положительного пользовательского опыта важно следить за скоростью загрузки изображений. Медленная загрузка изображений может привести к высоким показателям прямого возврата и разочарованию пользователей. Регулярный мониторинг скорости загрузки изображений позволит выявить проблемы с производительностью и принять необходимые меры для оптимизации времени загрузки.
Эффективным способом мониторинга скорости загрузки изображений является использование инструментов мониторинга производительности сайта. Эти инструменты отслеживают время загрузки изображений и предоставляют подробные отчеты и информацию о проблемах с производительностью.
Кроме того, важно проверить, как изображения выглядят на различных устройствах и при разных размерах экрана. Это можно сделать с помощью инструментов тестирования отзывчивого дизайна, которые имитируют различные размеры и разрешения экранов. Тестируя изображения на различных устройствах, можно убедиться в том, что они отображаются правильно и оптимизированы для разных пользователей.
В целом, тестирование и мониторинг эффективности изображений - важный аспект оптимизации сайта. Регулярная оценка таких факторов, как размер изображения, сжатие, скорость загрузки и совместимость с устройствами, позволяет оптимизировать изображения для оптимальной работы и удобства пользователей.






Комментарии