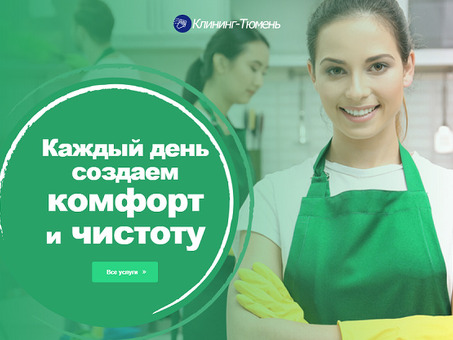
Примеры баннеров HTML5
Цена по запросу
Июль 4, 2023
17
Представляем вам новый баннер HTML5. Усовершенствуйте свою рекламу в Интернете с помощью новейших технологий и привлеките свою аудиторию с помощью потрясающей анимации и интерактивных элементов.
С HTML5 баннеры отображаются без проблем на всех устройствах, включая настольные компьютеры, планшеты и мобильные телефоны. Попрощайтесь с устаревшими Flash-баннерами и окунитесь в будущее интернет-рекламы.
Воспользуйтесь расширенными возможностями HTML5. Привлеките внимание зрителей с помощью увлекательных видеороликов, которые воспроизводятся прямо внутри баннера. Привлеките внимание с помощью динамической анимации и привлекательной графики.
Но это еще не все: баннеры HTML5 также позволяют включать интерактивные элементы, такие как викторины и игры, прямо в рекламные объявления. Позвольте вашей аудитории узнать больше о вашем продукте или услуге, одновременно развлекаясь.
Не откладывайте рекламу в Интернете - переходите на баннеры HTML5 и опережайте своих конкурентов. Свяжитесь с нами сегодня и убедитесь в разнице сами.
Преимущества HTML5
HTML5 - это универсальный и мощный язык, который предлагает множество преимуществ как веб-разработчикам, так и пользователям. Он предлагает множество функций и улучшений по сравнению с предыдущей версией HTML4, что делает его идеальным выбором для создания интерактивного и увлекательного веб-контента.
Во-первых, HTML5 вводит новые семантические элементы, которые позволяют разработчикам лучше структурировать и организовывать веб-страницы, такие как заголовки, колонтитулы и разделы, что облегчает понимание контента поисковыми системами и улучшает общее SEO сайта в целом. SEO веб-сайта в целом.
Кроме того, HTML5 включает встроенную поддержку мультимедийных элементов, таких как аудио и видео. Это устраняет необходимость использования сторонних плагинов, таких как Flash, и обеспечивает бесшовное воспроизведение на различных устройствах и в браузерах. Это позволяет улучшить восприятие и обеспечить более глубокое взаимодействие с контентом.
Еще одним преимуществом HTML5 является расширенная поддержка автономного хранения и кэширования. Разработчики могут использовать API localStorage и sessionStorage для локального хранения данных на устройстве пользователя, обеспечивая автономный доступ к веб-приложениям и снижая нагрузку на сервер. Это особенно полезно для веб-приложений, которые требуют частого доступа к данным или выполняют ресурсоемкие задачи.
Кроме того, HTML5 обеспечивает улучшенную функциональность форм и ввода. Сюда входят новые типы ввода, такие как дата, время и электронная почта, а также встроенная валидация форм для упрощения процесса разработки и улучшения пользовательского опыта. HTML5 позволяет пользователям пользоваться более интуитивными и интерактивными формами, совместимыми с различными устройствами, такими как смартфоны и планшеты.
В целом, HTML5 предлагает множество преимуществ как для веб-разработчиков, так и для пользователей. Новые семантические элементы, поддержка мультимедиа, возможность автономного хранения и улучшенные формы делают его мощным языком для создания современного интерактивного веб-контента, бесшовного и увлекательного для пользователей.
Дизайн баннеров на HTML5
Ищете креативные, привлекающие внимание способы продвижения ваших товаров и услуг в Интернете? Не ищите дальше. Наши услуги по созданию баннеров HTML5 помогут вам произвести неизгладимое впечатление.
Используя HTML5, вы можете создавать визуально привлекательные и интерактивные баннеры, которые могут отображаться на различных платформах и устройствах. Наша команда опытных дизайнеров работает в тесном сотрудничестве с вами, чтобы понять ваш бренд и цели, чтобы создать баннеры, которые действительно представляют ваш бизнес.
Наши баннеры HTML5 не только визуально привлекательны, но и функциональны. Они могут включать анимацию, видео и интерактивные элементы для привлечения зрителей и повышения конверсии. Если вам нужны баннеры для вашего веб-сайта, социальных сетей или рекламной кампании, мы готовы помочь вам.
Почему стоит выбрать баннеры HTML5Обеспечивает бесшовное восприятие на различных устройствах и размерах экрана, гарантируя, что ваше сообщение дойдет до целевой аудитории, где бы она ни находилась. HTML5 также обеспечивает лучшую оптимизацию, более быстрое время загрузки и улучшенное общее восприятие пользователем.
Творческий подход является ключевым при разработке баннеров HTML5. Наши дизайнеры обладают достаточным опытом для создания уникальных, привлекающих внимание дизайнов, которые привлекут вашу аудиторию и оставят неизгладимое впечатление. Не довольствуйтесь типовыми баннерами. Создайте индивидуальный дизайн HTML5, который выделит ваш бренд.
Готовы вывести свою интернет-рекламу на новый уровень? Свяжитесь с нами сегодня, чтобы узнать больше о наших услугах по созданию баннеров HTML5 и о том, как мы можем произвести впечатление.
Как создать баннер HTML5
Если вы хотите создать визуально привлекательный и эффективный баннер HTML5, есть несколько шагов, которые вы можете предпринять для достижения успеха.
Шаг 1: Определите свои цели
Перед началом процесса проектирования важно четко определить цели вашего HTML5-баннера. Хотите ли вы продвигать конкретный продукт или услугу? Хотите ли вы повысить узнаваемость бренда? Привлечь трафик на ваш сайт? Определив свои цели, вы сможете адаптировать дизайн и содержание баннера для их эффективного достижения.
Шаг 2: Планирование макета
После того как вы четко определились с целями, пришло время спланировать макет вашего HTML5-баннера. Продумайте размещение заголовков, изображений, кнопок призыва к действию и других элементов. Хорошо организованный макет гарантирует, что ваше сообщение будет передано четко и эффективно.
Шаг 3: Создайте убедительный контент
Баннеры HTML5 требуют убедительного содержания, чтобы привлечь внимание целевой аудитории. Используйте броские заголовки, краткие и убедительные тексты, высококачественные изображения и анимацию, чтобы привлечь аудиторию. Не забывайте о краткости и целенаправленности контента для достижения максимального эффекта.
Шаг 4: Встройте интерактивность
Баннеры HTML5 обладают преимуществами интерактивности и могут значительно повысить вовлеченность пользователей. Рассмотрите возможность добавления интерактивных элементов, таких как кликабельные кнопки, слайдеры и видео, чтобы сделать ваши баннеры более динамичными и привлекательными.
Шаг 5: Оптимизируйте производительность
Чтобы ваш HTML5-баннер загружался быстро и работал плавно, необходимо оптимизировать его для производительности. Сжимайте большие изображения и видео, минимизируйте использование внешних скриптов и оптимизируйте код, чтобы уменьшить размер файла. Это поможет улучшить общий пользовательский опыт и повысит вероятность того, что баннер будет корректно отображаться на различных устройствах и платформах.
Шаг 6: тестирование и доработка
После создания баннера HTML5 важно тщательно протестировать его в различных браузерах, устройствах и на разных размерах экрана, чтобы убедиться в совместимости и эффективности. По результатам тестирования внесите необходимые изменения и доработки, чтобы добиться максимального эффекта.
Шаг 7: Мониторинг и анализ
После того как HTML5-баннер запущен, важно отслеживать его работу и анализировать данные для оценки его эффективности. Используйте инструменты отслеживания и анализа, чтобы определить, насколько хорошо баннер работает с точки зрения количества кликов, конверсий и других соответствующих показателей. На основе полученных в результате анализа данных корректируются стратегии и вносятся улучшения для оптимизации работы баннера.
Следуя этим шагам, вы сможете создавать убедительные и эффективные баннеры HTML5, которые эффективно передают ваше сообщение и приводят к желаемым результатам.





Комментарии