Если вы хотите создать профессиональный, привлекающий внимание баннер для своего сайта, но у вас нет бюджета, чтобы нанять дизайнера или купить дорогое программное обеспечение, не волнуйтесь. Существует ряд бесплатных онлайн-инструментов, которые помогут вам создать привлекательные баннеры, даже если у вас нет опыта в дизайне.
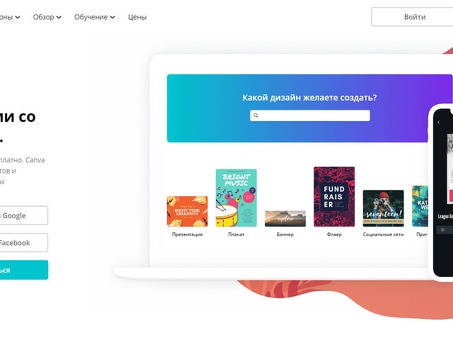
Одним из лучших инструментов для создания бесплатных онлайн-баннеров является Canva, который предлагает широкий выбор шаблонов, шрифтов, графики и возможностей настройки, чтобы помочь вам создать баннеры, соответствующие вашему бренду и стилю. Просто зарегистрируйте аккаунт, выберите шаблон и начните настраивать его с помощью собственного текста и изображений. Вы можете легко изменять размер, поворачивать и добавлять фильтры к изображениям для придания им профессионального вида.
Еще один отличный вариант - Bannersnack, который позволяет создавать баннеры различных размеров, включая стандартные размеры веб-баннеров, и выбирать из широкого спектра элементов дизайна. Вы можете легко добавлять и редактировать текст, формы, изображения и анимацию к своим баннерам и даже предварительно просматривать, как они будут выглядеть на различных устройствах.
Используя эти бесплатные онлайн-инструменты, вы сможете быстро создать профессионально выглядящие баннеры для своего сайта. Так что не позволяйте ограниченному бюджету помешать вам создать привлекательные баннеры, которые будут привлекать посетителей и улучшать имидж вашего бренда. Начните прямо сейчас и поднимите свой сайт на новый уровень.
Простые шаги для создания бесплатного онлайн-баннера
Шаг 1: Выберите программу для создания баннеров
Во-первых, выберите надежный и простой в использовании онлайн-программу для создания баннеров. Существует несколько бесплатных вариантов, поэтому изучите их и найдите тот, который лучше всего соответствует вашим потребностям. Убедитесь, что инструмент предлагает широкий выбор настраиваемых шаблонов и позволяет загружать собственные изображения и логотипы.
Шаг 2: Выберите размер баннера
После выбора производителя баннеров вам нужно будет определиться с размером баннера - выберите подходящий размер с учетом области отображения, в которой вы хотите разместить баннер на своем сайте. Распространенные размеры баннеров: лидерборд (728x90 пикселей), скайскрайб (160x600 пикселей) и квадрат (250x250 пикселей).
Шаг 3: Дизайн баннера
Теперь пришло время проявить творческий подход и разработать дизайн баннера. Настройте шаблон с помощью инструментов, предоставляемых производителем баннера, или начните с нуля. Добавьте привлекательную графику, броские цвета и убедительный текст, чтобы сделать ваш баннер визуально привлекательным и интересным. Не забывайте о фирменном стиле и следите за тем, чтобы он соответствовал дизайну вашего сайта.
Шаг 4: Включите сильный призыв к действию
Успешный баннер должен иметь четкий призыв к действию, который побуждает пользователей нажать на него. Будь то подписка на рассылку, переход на конкретную страницу или совершение покупки, убедитесь, что призыв к действию заметен и убедителен. Рассмотрите возможность использования сильных слов действия и создания ощущения срочности, чтобы побудить пользователей к действию.
Шаг 5: Сохраните и экспортируйте баннер
После завершения разработки дизайна баннера сохраните свою работу и экспортируйте ее в соответствующем формате. Большинство производителей баннеров позволяют сохранить баннер в виде файла изображения, например, JPG или PNG. Оптимизируйте размер файла без ущерба для качества графики. Это обеспечит быструю и эффективную загрузку баннера на вашем сайте.
Шаг 6: Внедрите баннер на свой сайт
После того как баннер готов и сохранен, внедрите его на свой сайт В зависимости от платформы и дизайна вашего сайта, вам может понадобиться вставить код баннера вручную или загрузить изображение с помощью встроенной функциональности Следуйте инструкциям, предоставленным конструктором сайтов, Добавьте баннер в нужное место.
Шаг 7: Тестирование и мониторинг эффективности
После того как вы добавили баннер на свой сайт, проверьте, правильно ли он отображается и работает так, как ожидается. Проверьте, как он отображается на разных устройствах и в разных веб-браузерах, чтобы обеспечить постоянство пользовательского опыта. Кроме того, используйте аналитические инструменты для мониторинга эффективности баннера и измерения коэффициентов кликов и конверсий. При необходимости вносите коррективы для оптимизации эффективности.
Выберите лучший шаблон для вашего баннера
При создании бесплатного онлайн-баннера для вашего сайта важно выбрать идеальный шаблон. Хороший шаблон привлечет внимание посетителей и эффективно донесет ваше сообщение. Существует ряд факторов, которые необходимо учитывать при выборе подходящего шаблона для ваших нужд
Дизайн: дизайн шаблона должен соответствовать брендингу и общему стилю сайта. Рассмотрите цветовую схему, типографику и макет, чтобы баннер органично вписывался в остальную часть сайта.
Размер: размер баннера очень важен, поскольку он определяет, насколько заметным он будет на сайте. Выберите размер, подходящий для места, где будет размещен баннер. Вы также можете рассмотреть вариант отзывчивого дизайна, чтобы баннер мог адаптироваться к различным размерам экрана.
Содержание: содержание вашего баннера имеет решающее значение для передачи вашего сообщения и побуждения посетителей к действию. Подумайте, какую информацию вы хотите включить в свой баннер, например, слоган, призыв к действию или логотип. Для достижения максимальной эффективности содержание должно быть кратким и эффективным.
Персонализация: ищите шаблоны, которые позволяют настраивать дизайн баннера и содержание в соответствии с вашими потребностями. Это даст вам возможность сделать баннер по-настоящему уникальным и специфичным для конкретного сайта.
Совместимость: убедитесь, что выбранный вами шаблон совместим с платформой вашего сайта или системой управления контентом. Это позволит легко интегрировать баннер в ваш сайт и обновлять его по мере необходимости.
В заключение следует отметить, что для создания эффективного и визуально привлекательного элемента на вашем сайте важно выбрать оптимальный шаблон для онлайн-баннера. Учитывайте дизайн, размер, содержание, возможности настройки и совместимость, чтобы убедиться, что шаблон соответствует вашему бренду и отвечает вашим конкретным потребностям.
Настраивайте баннеры с помощью текста и изображений
При создании бесплатного онлайн-баннера для вашего сайта важно сделать его визуально привлекательным и информативным. Одним из способов достижения этой цели является настройка баннера с помощью текста и изображений.
Текст - это мощный инструмент для передачи сообщений и привлечения внимания посетителей сайта. Вы можете настроить свой баннер, добавив привлекающие внимание заголовки, убедительные теглайны и рекламные фразы. Чтобы ваш текст выделялся, используйте жирные, привлекающие внимание шрифты. Кроме того, для создания акцента и иерархии в баннере можно использовать разные размеры и цвета шрифта.
Помимо текста, важную роль в создании визуальной привлекательности баннера играют изображения: вы можете включить соответствующие изображения, которые дополнят содержание вашего сайта и улучшат общий вид баннера. Выбирайте высококачественные, привлекательные изображения, которые соответствуют вашему бренду и сообщению. Вы также можете использовать изображения для демонстрации ваших продуктов, услуг и специальных предложений, чтобы привлечь больше внимания.
Рассмотрите возможность использования комбинации текста и изображений для создания эффективного и привлекающего внимание баннера. Экспериментируйте с различными вариантами компоновки, размещения и размеров, чтобы найти идеальный баланс между ними. Например, вы можете разместить текст поверх изображения или использовать изображение в качестве фона для текста. Это добавит глубину и визуальный интерес к вашему баннеру.
Помните, что индивидуальный подход является ключевым моментом при создании баннера, который точно представляет ваш бренд и привлекает внимание посетителей сайта. Экспериментируйте с различными вариантами текста и изображений, чтобы найти идеальное сочетание, соответствующее эстетике и целям вашего сайта.
Загрузите и сохраните баннер
После создания бесплатного онлайн-баннера для вашего сайта следующим шагом будет его загрузка и сохранение. Это позволит вам использовать баннер на вашем сайте для продвижения вашего бренда или продукта. Выполните следующие простые шаги, чтобы загрузить и сохранить баннер.
Щелкните правой кнопкой мыши на баннере. После того как вы закончили разработку баннера и остались довольны результатом, щелкните правой кнопкой мыши на изображении баннера.
[Выберите Сохранить изображение: после щелчка правой кнопкой мыши появится выпадающее меню. В меню выберите Сохранить изображение, чтобы начать процесс сохранения.
Выберите место сохранения: появится окно, позволяющее выбрать, где вы хотите сохранить баннер на вашем компьютере. Выберите папку или каталог, который вы сможете легко запомнить.
Укажите имя файла: затем вам будет предложено указать имя файла баннера. Рекомендуется выбрать описательное имя, которое описывает назначение баннера.
[Нажмите кнопку Сохранить. [После того как вы выбрали местоположение и имя файла, нажмите кнопку Сохранить, чтобы сохранить баннер на вашем компьютере.
Вот и все! Вы загрузили и сохранили свой бесплатный онлайн-баннер. Теперь вы можете использовать баннер на своем сайте, загрузив его в соответствующее место. Обязательно оптимизируйте размер и формат баннера для обеспечения плавной загрузки и совместимости с различными устройствами. Наслаждайтесь продвижением своего бренда или продукта с помощью привлекательных баннеров!
Разместите баннер на своем сайте
После того как вы создали бесплатный онлайн-баннер для своего сайта, следующий шаг - разместить его на своем сайте. Это позволит посетителям увидеть и нажать на ваш баннер, если они хотят узнать больше о вашем продукте или услуге.
Чтобы разместить баннер на своем сайте, вы должны сначала получить HTML-код баннера. Этот код предоставляется сайтом, который создал баннер. Обычно HTML-код можно найти, зайдя в настройки баннера или опции встраивания.
Получив HTML-код, вы можете добавить его на свой сайт. Для этого необходимо найти соответствующий раздел HTML-кода на вашем сайте. Обычно этот раздел расположен в шапке или боковой панели вашего сайта, но может меняться в зависимости от дизайна вашего сайта.
Найдя соответствующий раздел, вы можете вставить HTML-код баннера. Код должен быть помещен в соответствующий HTML-тег, например & lt; div& gt;. или & lt; span& gt;. Это обеспечит правильное отображение баннера на вашем сайте.
После добавления HTML-кода для баннера вы можете предварительно просмотреть сайт, чтобы увидеть, как он выглядит. Если баннер не отображается или отображается неправильно, вам, возможно, придется скорректировать код или обратиться на сайт, где был создан баннер.
Помимо размещения баннеров на своем сайте, вы также можете рассмотреть возможность оптимизации их размещения для обеспечения максимальной видимости. Это включает размещение баннеров на видных местах сайта, таких как заголовки и боковые панели, чтобы они были хорошо видны посетителям.
В заключение следует отметить, что размещение баннеров на вашем сайте является важным шагом в повышении эффективности вашего сайта. Следуя приведенным выше шагам, можно легко добавить баннеры на сайт, чтобы привлечь больше посетителей к вашим товарам и услугам.






Комментарии